いつもお世話になっております、沖縄で中古不動産を扱う株式会社イエカリヤです。
●表が上手くいかない
弊社ではポータルサイトだけでなく、自社ホームページにも物件を載せています。
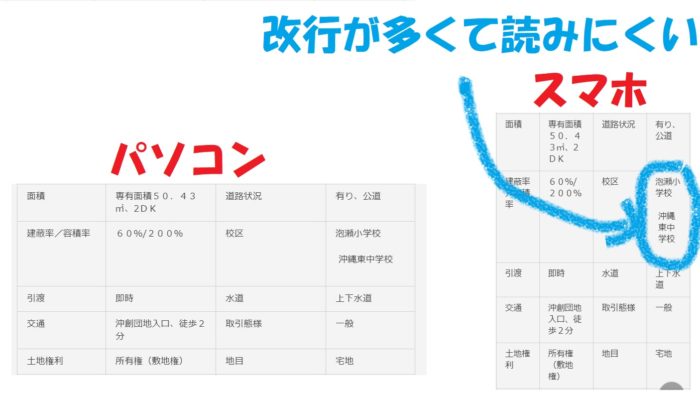
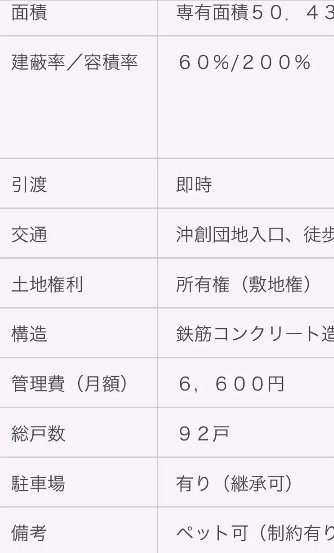
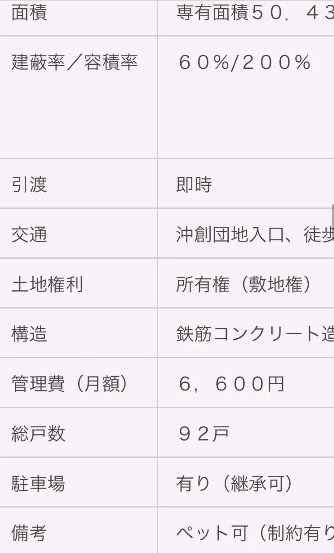
物件情報の表は記載することが多く、パソコンだといいのですがスマホで見ると、とても見にくい状態になっていました。

レスポンシブ対応といって、画面の大きさに合わせて改行されるように元から設定されていたんですが、それが仇になって読みにくくなっていました。
だからといって、レスポンシブをやめると表が切れてしまって意味がありません。
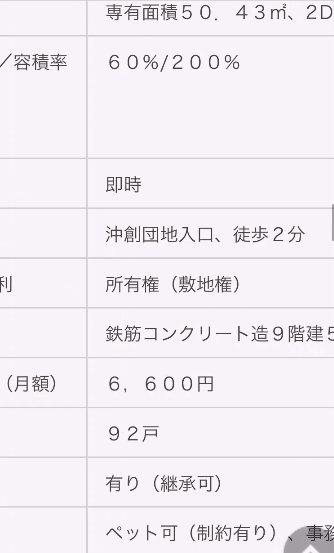
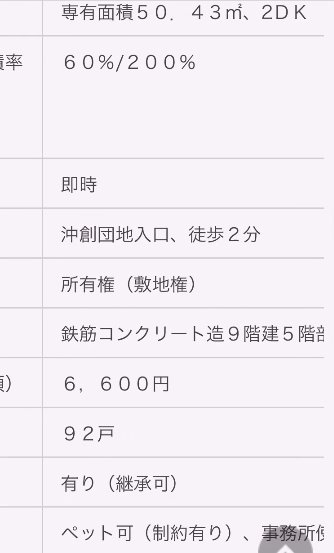
そこで、スマホの時は表を横にスクロールできるようにしました。
●ちょっと怖いけど
プラグインにそういった機能があればよかったのですが、無かったので直接コードをいじらないといけません。
まずワードプレスをテキスト形式にして、表をdivで囲みクラス名を付けます。
毎回テーブル名を付けるのが面倒かなと思ったのですが、ある程度形になってきたらテンプレート化するので問題ありません。
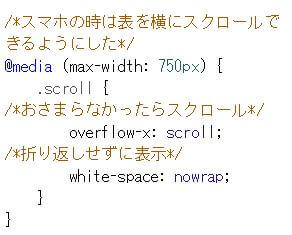
その後、フォントを変更した時のように追加CSSにコードを打ち込みます、中身自体は簡単なのでコピペで大丈夫だと思います。
@media (max-width: 750px) {.scroll {overflow-x: scroll;white-space: nowrap;}}

無事スクロールできるようになりました。

●まとめ
- スマホで読みにくい表はスクロールで対処できる
- プラグインは無いけど、コードは簡単に変更できる

當間
沖縄の中古不動産市場を活性化させるために日々活動しています。少し変わった物件が好きな、株式会社イエカリヤ代表です。プロフィールはコチラ。